Nội dung
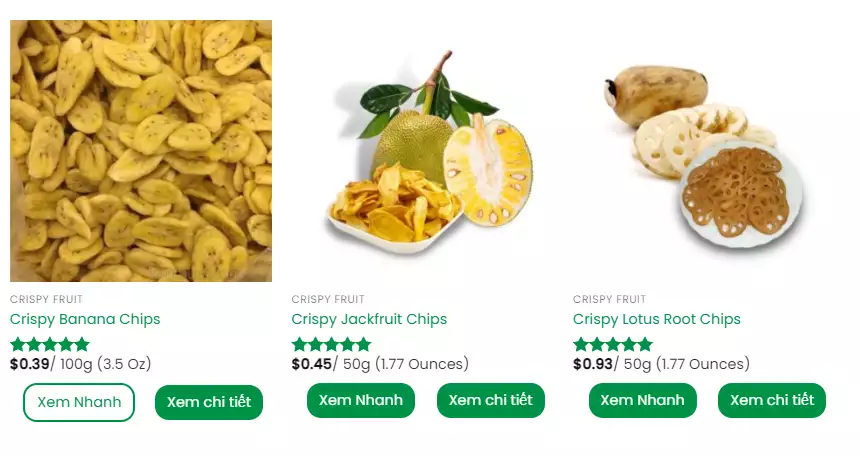
Thêm nút xem nhanh và xem chi tiết dưới sản phẩm Flatsome

Chỉ cần thêm doạn code sau vào Function.php của theme của bạn đang dùng:
// thêm thông tin bên dưới mô tả SP
add_action( 'woocommerce_after_shop_loop_item_title', 'show_thong_tin' );
function show_thong_tin() { ?>
<?php
global $product;
$id = $product->get_id();
$link = get_permalink($id);
?>
<div class="thongtin" >
<div class="xemnhanh"><a class="quick-view" data-prod="<?php echo $id; ?>" href="#quick-view">Xem Nhanh</a> </div> <div class="chitiet"><a href="<?php echo $link; ?>">Xem chi tiết</a> </div>
<style>
.grid-tools {display: none !important;}
</style>
</div>
<?php
}Giải thích:
- Code add_action( ‘woocommerce_after_shop_loop_item_title’, ‘show_thong_tin’ ); bạn sẽ hook vào bên dưới giá Sản phẩm
- 2 doạn code này $id = $product->get_id(); và $link = get_permalink($id); để lấy Số ID bài đăng và Link bài đăng theo ID sản phẩm
Thêm CSS cho button:
.thongtin {
margin-top:30px;
}
.thongtin a:hover {
padding: 7px 14px;
background-color: #fff;
color: #009245;
border-radius: 99px;
border:2px solid #009245;
}
.thongtin a {
padding: 10px 17px;
background-color: #009245;
color: #fff;
border-radius: 99px;
}
.xemnhanh,
.chitiet {
display: inline-block;
text-align: center;
width: 48%;
}Chúc các bạn thành công!

