Nội dung
Thêm hình ảnh vào tiêu đề tabs element của Flatsome là câu hỏi được khá nhiều bạn thắc mắc và mong muốn được hỗ trợ một cách chi tiết.
Hôm nay, MKTShare sẽ hướng dẫn các bạn cách làm vô cùng đơn giản
Sử dụng HTML để tạo Tab
Các bạn tạo 1 block là HTML hoặc Text rồi paste đoạn code sau vào nhé:
<div class="tabbed-content dich-vu"> <ul class="nav nav-line nav-uppercase nav-size-normal"> <li class="tab active has-icon th1"><a href="#tab_tab-1"><div class="icone"> <div class="icon-tabs"> <img width="44" height="44" src="#" class="attachment-medium size-medium" alt="" loading="lazy"> </div><span>Bọc răng sứ</span></div></a></li> <li class="tab has-icon th2"><a href="#tab_tab-2"><div class="icone"> <div class="icon-tabs"> <img width="44" height="44" src="#" class="attachment-medium size-medium" alt="" loading="lazy"> </div><span>Cạo vôi răng</span></div></a></li> <li class="tab has-icon th3"><a href="#tab_tab-3"><div class="icone"> <div class="icon-tabs"> <img width="44" height="44" src="#" class="attachment-medium size-medium" alt="" loading="lazy"> </div></i><span>Chữa tủy răng</span></div></a></li> <li class="tab has-icon th4"><a href="#tab_tab-4"><div class="icone"> <div class="icon-tabs"> <img width="44" height="44" src="#" class="attachment-medium size-medium" alt="" loading="lazy"> </div></i><span>Nhổ răng khôn</span></div></a></li> <li class="tab has-icon th5"><a href="#tab_tab-5"><div class="icone"> <div class="icon-tabs"> <img width="44" height="44" src="#" class="attachment-medium size-medium" alt="" loading="lazy"> </div></i><span>Ghép Implant</span></div></a></li> <li class="tab has-icon th6"><a href="#tab_tab-6"><div class="icone"> <div class="icon-tabs"> <img width="44" height="44" src="#" class="attachment-medium size-medium" alt="" loading="lazy"> </div></i><span>Niềng Răng</span></div></a></li> </ul> <div class="tab-panels"> <div class="panel active entry-content" id="tab_tab-1">[block id="boc-rang-su"]</div> <div class="panel entry-content" id="tab_tab-2">[block id="cao-voi"]</div> <div class="panel entry-content" id="tab_tab-3">[block id="chua-tuy"]</div> <div class="panel entry-content" id="tab_tab-4">[block id="nho-rang"]</div> <div class="panel entry-content" id="tab_tab-5">[block id="ghep-im"]</div> <div class="panel entry-content" id="tab_tab-6">[block id="nieng-rang"]</div> </div></div>
Thay link ảnh hoặc icon ở chỗ mình bôi xanh và thay tên block ở chỗ mình bôi đỏ
(Block thì các bạn vào UX Block rồi tạo từng block nội dung tương ứng cho từng tên tab. Sau đó copy id block thay vào chỗ mình bôi đỏ)
Tuỳ chỉnh CSS
Copy và paste đoạn CSS sau vào file Style.css của child theme hoặc theo đường dẫn: Giao diện > Tuỳ biến > Custom CSS
.tabbed-content {
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-flow: row wrap;
}
.tabbed-content.dich-vu .nav {
justify-content: space-between;
order: 2;
}
.tabbed-content .nav, .tabbed-content .tab-panels {
width: 100%;
}
.tabbed-content.dich-vu .nav>li {
text-align: center;
}
.nav li:first-child {
margin-left: 0 !important;
}
.tabbed-content.dich-vu .nav>li>a {
padding: 0;
}
.tabbed-content.dich-vu .icon-tabs {
display: block;
text-align: center;
width: 55px;
padding: 15px;
border-radius: 99px;
background: #f07499;
margin: auto;
height: 55px;
}
.tabbed-content.dich-vu>ul>li.active>a .icon-tabs{
background: #046631;
}
.tabbed-content.dich-vu .icon-tabs img {
filter: brightness(0) invert(1);
width: 100px;
}
.nav-line>li.active>a:before{opacity:0!important}
.nav-line > li > a:before{display:none!important}
.nav>li.active {
height: auto;
}
@media screen and (min-width: 418px){
.tabbed-content.dich-vu .nav {
align-items: center;
overflow-x: scroll;
flex-flow: revert;
padding: 10px;
}
.tabbed-content.dich-vu .icone {
padding-right: 10px;
width: 80px;
}
.tabbed-content.dich-vu .nav>li.active>a span {
color: #046631;
font-weight: 400;
}
.tabbed-content.dich-vu span {
align-items: center;
font-size: 15px;
color: #222;
text-transform: none;
font-weight: 400;
line-height: 18px;
padding: 0px;
}
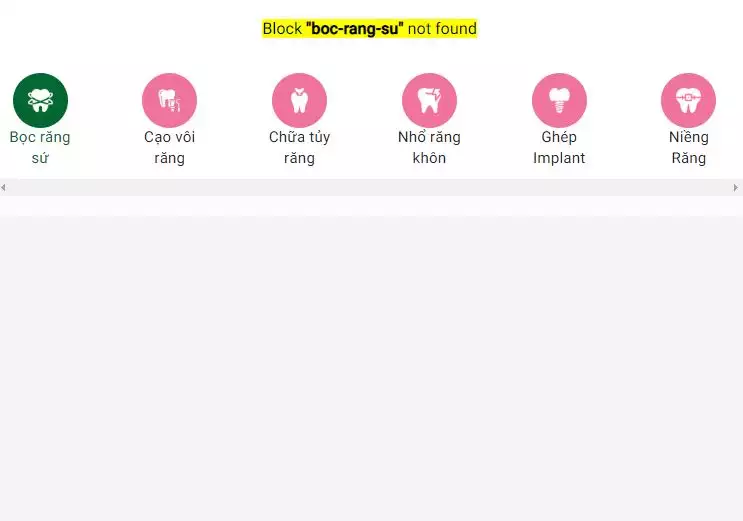
}Vậy là xong. Thành quả này ^^

Chúc các bạn thành công!


anh cho em xin thêm đoạn code trên mobile được không anh?
Trong code css có sẵn trên mobile mà bạn