Nội dung
Chức năng Mua Thêm Để Được Freeship giúp thúc đẩy khách hàng ra quyết định mua hàng nhiều hơn, góp phần gia tăng doanh số cho nhà bán hàng. Nhiều bạn mới làm web còn đang gặp khó khăn trong việc xử lý chức năng này.
Hôm nay, MKTShare sẽ hướng dẫn các bạn tạo thanh bar Mua Thêm Để Được Freeship kèm nút TIẾP TỤC ĐẶT HÀNG vô cùng đơn giản.
Tạo code chèn vào functions.php
Copy và paste đoạn code sau vào file functions.php trong child-theme nhé:
//Mua thêm để được freeship
add_action( 'woocommerce_checkout_before_customer_details', 'flatsomeaz_free_shipping_cart_notice' );
function flatsomeaz_free_shipping_cart_notice() {
$min_amount = 500000; //Giá trị đơn hàng để được freeship
$current = WC()->cart->subtotal;
if ( $current < $min_amount ) {
$added_text = 'Mua thêm ' . wc_price( $min_amount - $current ) . ' để được miễn phí vận chuyển!';
$cart_total = WC()->cart->get_cart_contents_total() + WC()->cart->get_cart_contents_tax();
printf( '<progress id="cart-progress-bar" max="500000" value="%s"></progress>', $cart_total );
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
$notice = sprintf( '<a href="%s" class="button-ms">%s</a> %s', esc_url( $shop_page_url ), 'Tiếp tục mua hàng', $added_text );
wc_print_notice( $notice, 'notice' );
}
}Tuỳ chỉnh CSS
Copy và paste đoạn CSS sau vào style.css hoặc Giao diện > Tuỳ biến > Custom CSS nhé:
.button-ms{float:right;background-color:#000;padding:5px 10px;font-size: 12px;border-radius:8px;color:#fff;margin-top:-3px;margin-left:5px;}
@media only screen and (max-width: 420px){
.button-ms{margin-top: 8px!important;margin-left: 20px!important;}
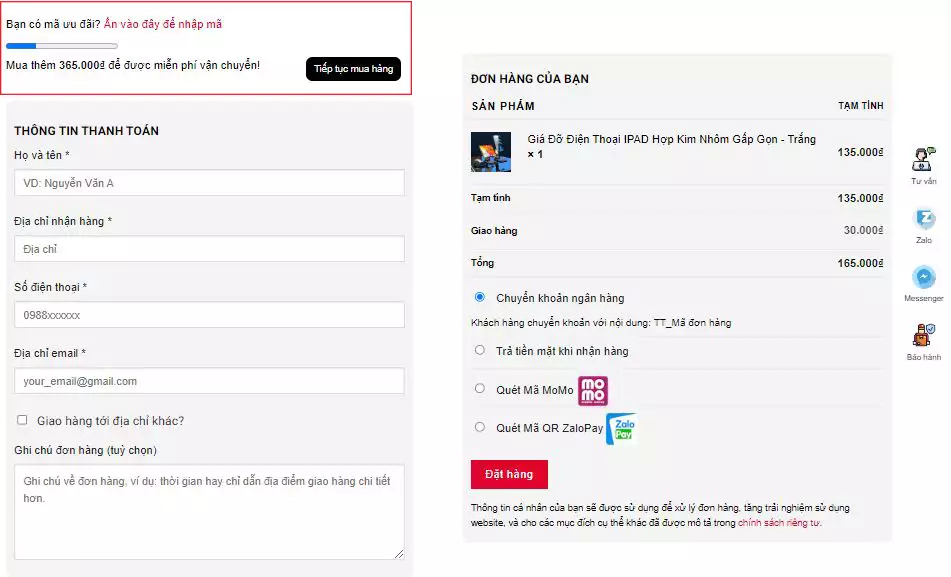
}Kết quả đây

Chúc các bạn thành công!

