Nội dung
Hướng dẫn tạo box khuyến mãi cực đẹp cho Flatsome
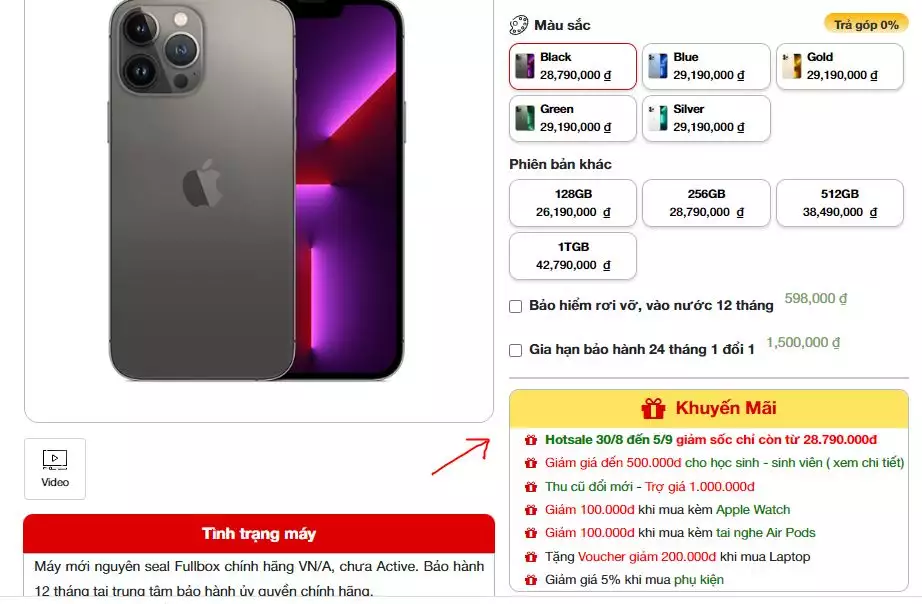
Hướng dẫn tạo box khuyến mãi cực đẹp cho trang single product Flatsome cho các bạn newbie chỉ với html và css cơ bản.
Tạo HTML
Copy và paste đoạn code sau theo đường dẫn: Giao diện > Tuỳ biến > Woocommerce > Product Page> HTML after Add To Cart button
Hoặc nếu bạn muốn hook vào vị trí nào thì xem bài viết Vị trí các hàm hook trong single product woocommerce
<div class="cb_uudai"> <h3><i class="fa fa-gift" aria-hidden="true"></i> khuyến mãi</h3> <div class="ex_km" id="ex_km"> <ul class="el-promotion-pack"> <li><span style="color: #008000;"><strong>Hotsale 30/8 đến 5/9 <span style="color: #ff0000;">giảm sốc chỉ còn từ 28.790.000đ</span></strong></span></li> <li><a href="#"><span style="color: #008000;"><span style="color: #ff0000;">Giảm giá đến 500.000đ</span> cho học sinh - sinh viên ( xem chi tiết)</span></a></li> <li><span style="color: #008000;"><a style="color: #008000;" href="#">Thu cũ đổi mới</a> </span>- <span style="color: #ff0000;">Trợ giá 1.000.000đ</span></li> <li><span style="color: #ff0000;">Giảm 100.000đ </span>khi mua kèm<span style="color: #008000;"><a style="color: #008000;" href="#"> Apple Watch</a></span></li> <li><span style="color: #ff0000;">Giảm 100.000đ</span> khi mua kèm <span style="color: #008000;"><a style="color: #008000;" href="#">tai nghe Air Pods</a></span></li> <li>Tặng<span style="color: #ff0000;"> Voucher giảm 200.000đ </span>khi mua Laptop</li> <li>Giảm giá 5% khi mua <span style="color: #008000;"><a style="color: #008000;" href="#">phụ kiện</a></span></li> </ul> </div> </div>
Thay thế nội dung khuyến mãi + Link mà bạn muốn trong mục # nhé!
Tuỳ biến CSS
Copy và paste đoạn code sau vào style.css hoặc Giao diện > Tuỳ biến > Custom CSS
.cb_uudai {
border-radius: 10px;
border: 1px solid #b7b7b7;
margin-bottom: 10px;
}
.cb_uudai h3 {
display: flex;
font-size: 18px;
color: #d90000;
text-align: center;
padding: 5px 15px;
text-transform: capitalize;
margin-bottom: 0px;
background: #ffe45f;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
justify-content: center;
align-items: center;
}
.cb_uudai h3 i {
font-size: 28px;
margin-right: 10px;
}
.fa-gift:before {
content: "\f06b";
}
.cb_uudai .ex_km {
font-size: 13px;
padding: 0px 0px 0px 0px;
margin-left: -30px;
}
.cb_uudai .ex_km ul {
margin-bottom: 0px;
list-style: none;
}
.cb_uudai .ex_km ul li {
position: relative;
padding-left: 20px;
}
.cb_uudai .ex_km ul li::before {
left: 0;
position: absolute;
content: "\f06b";
font-family: "Fontawesome";
font-size: 14px;
color: #db0000;
display: inline-block;
}Chúc các bạn thành công!