Hướng dẫn hiển thị các trường tùy biến (ACF) trong Flatsome
Plugin ACF chắc không còn xa lạ gì với các bạn làm web, đặc biệt là sử dụng Flatsome thì có đến 90% các bạn sử dụng plugin này bởi sự tiện ích của nó. Tuy nhiên, nghe theo mọi người cài đặt là một chuyện, sử dụng nó lại là chuyện khác. Có rất nhiều bạn mới tập làm web vẫn chưa biết cách sử dụng plugin này. Hôm nay, MKTShare sẽ hướng dẫn các bạn cách để hiển thị các trường tùy biến (ACF) trong Flatsome.
Sau khi nắm được vị trí cần hiển thị trường tuỳ biến thì các bạn sẽ tiến hành viết code cho hiển thị nó
Ví dụ: Code mẫu hàm hook acf field vào page bằng cách thêm đoạn code sau vào function.php
// Add custom field to shop loop
add_action( 'woocommerce_after_shop_loop_item_title','ins_woocommerce_product_excerpt',35,2);
function ins_woocommerce_product_excerpt() {
global $post;
if ( is_front_page() || is_shop() || is_product_category() || is_product_tag() ) {
echo '<span class="excerpt">';
echo '<span style="color:#0000ff;"><strong>'.get_post_meta( $post->ID,'cf_inverter',true ).'</strong></span>'.'</br>';
echo 'Công suất:'.'<span style="color:#ff0000;"><strong>'.get_post_meta( $post->ID,'cf_ma_luc',true ).'</strong> </span>'.'</br>';
echo 'Môi chất: '.get_post_meta( $post->ID,'cf_moi_chat',true ).'</br>';
echo get_post_meta( $post->ID,'cf_bao_hanh',true );
echo '</span>';
}
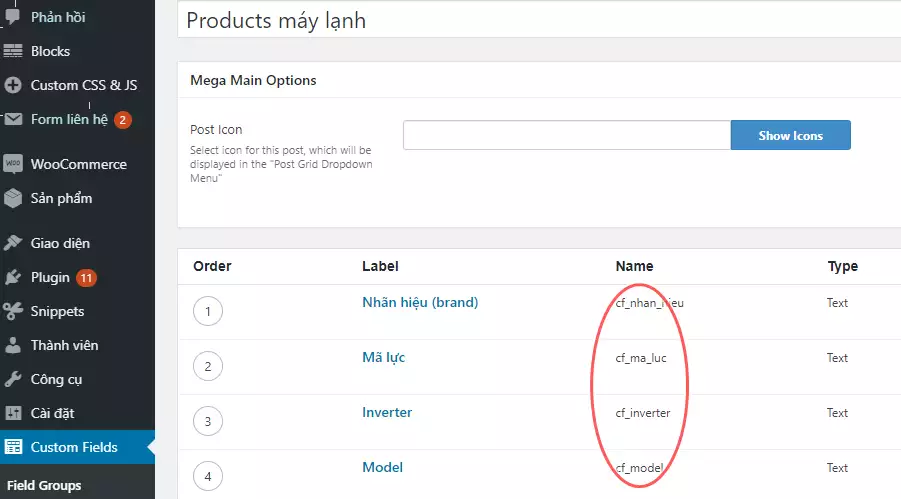
}Trong đó hàm get_post_meta( $post->ID,’cf_inverter’,true ) lấy giá trị acf filed có name là cf_inverter như hình bên dưới:

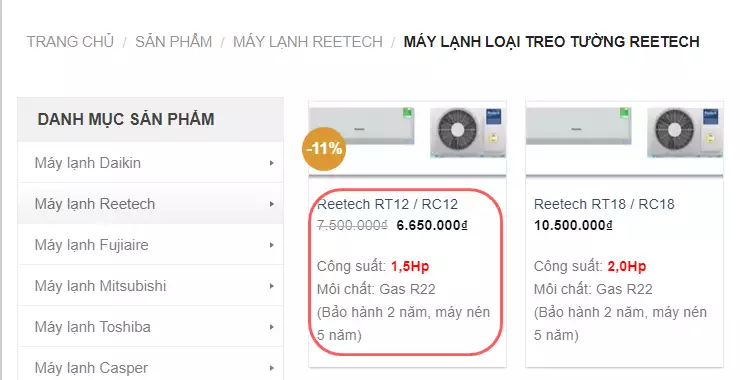
Kết quả trang archive sản phẩm như sau:

Ví dụ 02: Nếu bạn muốn hiển thị thêm dòng “Test” cuối trang sản phẩm thì thêm hàm kiểm tra single product is_product() và hook vào vị trí woocommerce_after_single_product như sau:
// Thêm acf field vào trang san pham
add_action( 'woocommerce_after_single_product','ins_woocommerce_product_excerpt',35,2);
function ins_woocommerce_product_excerpt() {
if ( is_product()) {
echo 'Test</br>';
}
}Chúc các bạn thành công!

